In thinking about what to include in the Fall App, you’ve got to have fall foliage! So I decided to detail up the leaf blocks that are currently being added in the mod 🍂 This article is a record of that process.
I didn’t think I would write about it when I made it, so there are only a few images to record.
Study real trees

I start by studying real life trees and leaves!
I believe that to create good textures and models, the most important thing is to observe a lot and get the characteristics 🔍 I looked at a lot of pictures of trees and 3D model trees on Google and Pinterest and observed their characteristics. I started by observing maple trees, because fall means maple trees!
When I observed the maple tree, it looked like many layers of gently sloping boards rather than mossy, multi-directional leaves.
Create prototypes
So first, we made a prototype with a stack of gently sloping boards! (I didn’t keep track of the images.) It looks like several layers of the current cocricot default leaf block triangles with a gentle slope. The texture at this time was roughly created by pulling the texture of the current cocricot dark oak leaves as is.
At this point, it looked pretty good on its own. However, when I made it into a tree, it ended up looking like a single lump. The whole thing looks like a pile by itself, but when it is made into a tree, it looks like the same silhouette as it always has.
In fact, I would like the overall silhouette of the tree to be more mountainous when it is made into a tree.
Try to add an adjacency deformation
Then I had an idea that if we use the adjacency transformation, we can create a mountainous silhouette when we connect the fences together.
The default fence has a horizontal bar that appears or disappears depending on how you connect the blocks. This is because it is set to show this if there is a block next to it, and this if there is not. For example, if two fences are connected on the left and right, the left and right can look different (actually, east, west, north, south, and south). (actually, east, west, north, south, and west)
If we utilize this for the leaf block, we may be able to express branches extending outward and downward…!
I immediately added that adjacent deformation to the leaf block in the mod’s block settings. Then, I created the minimum required model and adapted it….

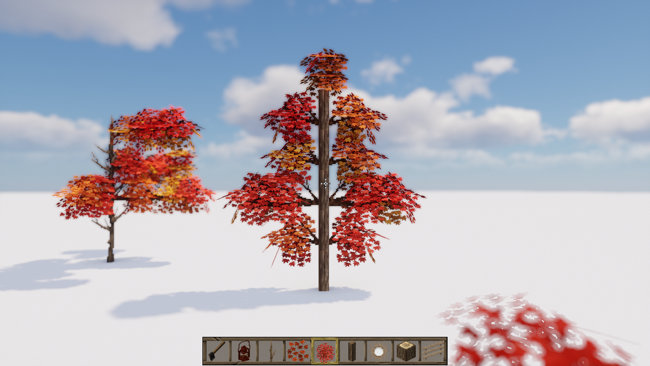
Wow, meh tree! It was 🌳 yes, it was soooo wooden.
The silhouettes and shadows are so much better. Compared to the traditional model on the right, the new model on the left looks so much more realistic with the shadows. I am happy with this achievement, which I could not reach with the default leaf block 😆.
In addition, I set the leaf blocks to connect not only to each other, but also to logs and branch-type blocks.
Fine-tuning of 3D models
While preparing the other necessary models with a sense of excitement, we worked on detailing the models and textures.
As I made adjustments, I was conscious of creating a natural, random feel. Trees and leaves are natural objects, so I think a sense of randomness is important to make them look natural.
For the model, I varied the location and angles of the boards (but in a cohesive manner). Basically, I tried to create a Fujiyama shape (gradual from the top to the bottom), and then used random locations and angles so that it would look natural even when placed in a large number of places. (This was the hardest part!) The 3D modeling software could not capture the entire image, so I saved the model and placed it on the microcomputer and repeated the process. I had to make fine adjustments after fine adjustments. (Also, if the models overlapped in the same place, the texture in that area would be jumbled due to the overlap, so we had to avoid overlapping another model…etc.)
The bottom of the leaf was also carefully considered. I tried not to make it completely flat, so that the leaves would be visible.
You can add branches.

I thought it would look more realistic if it had branches, so I added branches. I tried various things, such as making thick branches appear only when connected to a tree. However, the CTM specifications made it difficult to connect….
I decided not to add branches because the silhouette of the leaves was enough to show a tree without branches. (I also felt that having branches would have given too much information.)
Random tints with textures
Once the model is completed, the next step is to write the textures. Since the cut-out part of the texture may change depending on the shape of the model, I often leave the texture as it is for now while the model is being made, and write the texture after the model is completed.
First, the dark oak texture (slightly higher resolution) was left as is, and then adjusted to 32×32 dot scale. At this time, I also took care of the size of each leaf. I assumed a Japanese maple tree, so the leaves are small.

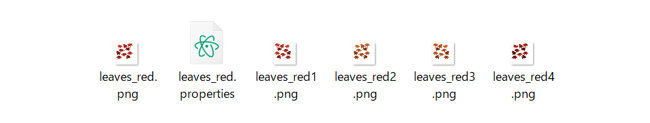
The textures were randomly displayed with about 5 different textures of different leaf arrangements. And even within a single texture, I varied the brightness of each leaf, and varied the colors throughout. In any case, I was conscious of creating a sense of randomness. (It shouldn’t be too varied either, so I tried to find a place that wasn’t too random or monotonous.)
I made sure the red maple leaves had a random yellow-red appearance, so they would blend in better with the other leaf blocks and look more natural!
Completion of leaf block

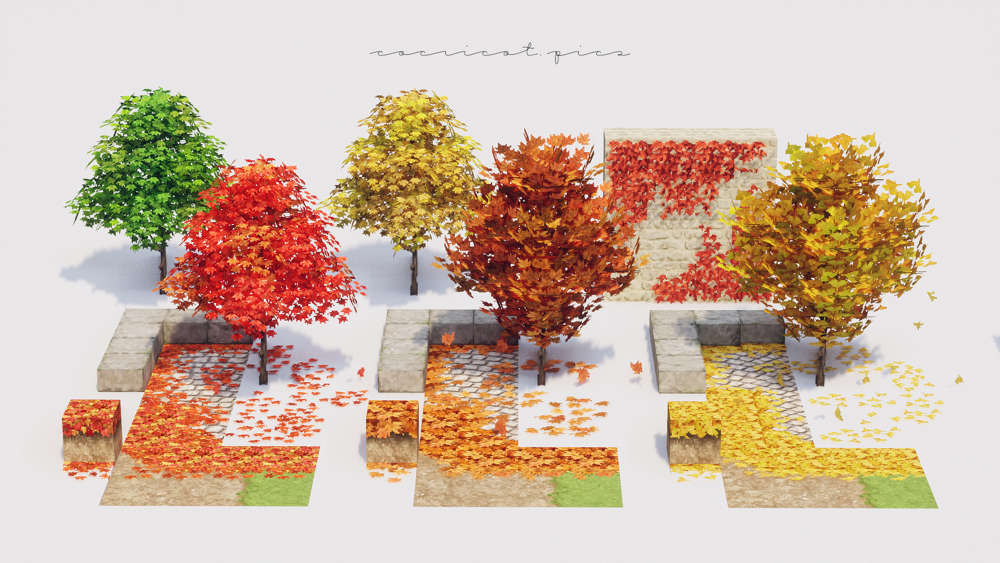
And just like that, the leaf block is complete! ✨
We also made lots of other blocks with fluttering leaves, carpets of fallen leaves, and variations in color, perfect for the fall foliage! …but more on that later…!
They’ve been added to the Plants tab since v1.10! I hope you’ll try building with some of our fall foliage blocks! 🍂
(This article has been automatically translated)



